Ahora comenzaremos a conocer Ext JS 4, que es como se trabaja con el y un pequeño ejemplo en los proximos dias bueno semanalmente ire dando o explicando una función especifica de este framework.
¿Qué es ExtJS?
De acuerdo a la definición de su página web de ExtJS es una librería Javascript que permite construir aplicaciones complejas en Internet. Esta librería incluye:
- Componentes UI del alto performance y personalizables.
- Modelo de componentes extensibles.
- Un API fácil de usar.
- Licencias Open source y comerciales.
Versiones
- Ext JS 1.1. Liberación final: 1 de agosto de 2007. Puede ejecutarse como una aplicación independiente (stand-alone).
- Ext JS 2.0. Liberada el 4 de diciembre de 2007. Su atractivo radicaba en ofrecer interfaces y elementos similares a loas aplicaciones de escritorio. También incluía documentación de su API y ejemplos. No tiene compatibilidad con su versión anterior, la 1.X por lo que era forzoso efectuar un plan de migración.
- Ext JS 2.0.1. Liberación final: 23 de enero de 2008. Principalmente arreglaba varios errores detectados en la versión 2.0.
- Ext JS 2.1. Liberación final: 21 de abril de 2008. Soporte para REST.
- Ext JS 2.2. Liberación final: 4 de agosto de 2008.
- Ext JS 3.0. Liberación final: 10 de agosto de 2009. Mejoras en consistencia y manejo de memoria. Es la primera versión que aparece con el nombre Ext JS.
- Ext JS 3.1. Liberación final: 17 de diciembre de 2009. Mejoras en desempeño en Internet Explorer. Optimización de Layouts. Nuevos componentes como el TreeGrid.
- Ext JS 3.2. Liberación final: 7 de abril de 2010. Nuevos elementos como SliderTip, SliderField. Mejorar de desempeño en Box Layouts, AnchorLayout y ColumnLayout. Ordenamiento y filtrado múltiple en elementos Store. Transiciones animadas para elementos DataView.
- Ext JS 3.3. Liberación final: 11 de octubre de 2010. Agregó los elementos PivotGrid, ActionColumn y nuevos componentes para el manejo de Calendarios.
- Ext JS 4.0. Liberación final: 26 de abril de 2011. Incluye una refactorización de todo el framework2 entre lo que cabe destacar una nueva estructura de clases3 y carga dinámica de objetos,4 paquete de datos,5 nuevos gráficos6 y temas.7
Todas las versiones suelen tener compatibilidad con la versión anterior a excepción de la 1.X.
RIA
 Que carambolas :@ es eso, me costo comprender este punto fundamental con respecto a ExtJS y la nueva tendencia que llevamos hace tiempo en la web. RIA, acrónimo de Rich Internet Applications (Aplicaciones Ricas en Internet) brindando una experiencia de usuario muy parecida o igual a la que se tiene en las aplicaciones de escritorio.
Que carambolas :@ es eso, me costo comprender este punto fundamental con respecto a ExtJS y la nueva tendencia que llevamos hace tiempo en la web. RIA, acrónimo de Rich Internet Applications (Aplicaciones Ricas en Internet) brindando una experiencia de usuario muy parecida o igual a la que se tiene en las aplicaciones de escritorio.
ExtJS encaja dentro de este esquema como un motor que permite crear aplicaciones RIA mediante Javascript. Si enmarcamos a ExtJS dentro del desarrollo RIA, éste seria el render de la aplicación que controla el cliente y que ese encarga de enviar y obtener información del servicio.
¿Preparando el Arsenal?
La mejor forma de comenzar a trabajar con Ext JS es tener a la mano las siguientes herramientas:
- AptanaPost! donde explico como instalar Aptana de manera correcta, y sin ningun problema( ;) mi recomendación ) tambien tenemos la opción de trabajar con WebStorm u otros.
- Web Developer para Chrome/Chronium.
- Web Developer para Firefox.
- Ext JS.
- Servidor instalado con tener Apache MySQL basta.
- Paciencia y tiempo =).
Instalando ExtJs
Como indique arriba necesitamos tener instalado un servidor, y bajamos el paquete desde la pagina web de Sencha Descarga. Luego de esto lo descomprimimos en nuestro www donde tenemos instalado.
Ext JS
Iniciamos nuestro IDE en mi caso Aptana y configuramos nuestro workspace.
Workspace /var/www
Y luego creamos nuestro nuevo proyecto en este caso usaremos un proyecto web, y sin hacer uso de ninguna plantilla, luego de esto tendremos en el www una nueva carpeta con el nombre que dimos al proyecto.
La instalación bueno supuesta porque en realidad solo usamos las librerias necesarias en nuestro proyecto, asi que como estaremos en un ambiente de desarrollo necesitamos instalar “ext-all.dev” como del mismo los estilos para que los componentes se visualizen correctamente.
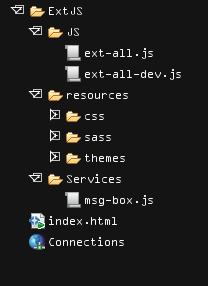
Este ejemplo solo usaremos lo necesario y básico, teniendo el siguiente árbol de las carpetas
Lo primero que debemos hacer es crear nuestro archivo o archivos principales, estos serán nuestro archivo index.html,la carpeta JS que contendra apenas dos .js de ExtJS los que necesitamos son
- ext-all-dev.js
Los resources de ExtJS completo =), y la 3 carpeta padre es Services donde pondremos el msg-box.js
Ahora armaremos la misma estructura, con el siguiente contenido
index.html
Primeros pasos con Sencha ExtJS
<br />
<br />
**SniferL4b's**
**Primeros pasos con Sencha ExtJS**
Presiona el boton =)
Mostrar
msg-box.js
Ext.require(\[
'Ext.window.MessageBox',
'Ext.tip.\*'
\]);
Ext.onReady(function(){
Ext.get('loading').on('click', function(){
Ext.MessageBox.show({
title: 'Please wait',
msg: 'Loading items...',
progressText: 'Initializing...',
width:300,
progress:true,
closable:false,
animateTarget: 'loading'
});
// this hideous block creates the bogus progress
var f = function(v){
return function(){
if(v == 12){
Ext.MessageBox.hide();
Ext.example.msg('Done', 'Your fake items were loaded!');
}else{
var i = v/11;
Ext.MessageBox.updateProgress(i, Math.round(100\*i)+'% completed');
}
};
};
for(var i = 1; i < 13; i++){
setTimeout(f(i), i\*500);
}
});
});
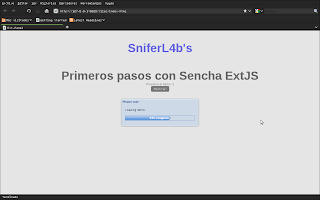
Luego nos dirigimos a http://127.0.0.1:8020/SniferL4bs/index.html y listo tendremos el siguiente resultado, en esta prueba usamos un poco de un progressbar como veran no fue necesario realizar mucho codigo
Primer ejemplo con Sencha ExtJS
Y lo mas interesante de Sencha ExtJS que tenemos los ejemplos del mismo en el mismo archivo que bajamos en mi caso el path es este www/extjs/examples/index.html.
Así que pueden ir avanzando, y aprendiendo mas del mismo :), la próxima entrada iremos conociendo de ExtJS.