En ésta segunda entrega de las cápsulas dedicadas a ZAP nos enfocaremos en sus funcionalidades de intercepción por proxy.

Como ya vimos en la cápsula anterior, ZAP es una tool de pentesting de web applications y como tal tiene la funcionalidad de ser utilizado como web proxy entre otras tantas que ya iremos viendo.
Antes de que levanten ZAP, vamos a tener que hacer unas configuraciones en nuestro browser, lo haremos en Firefox, pero pueden utilizar su browser favorito, en todos es bastante similar de hacer.
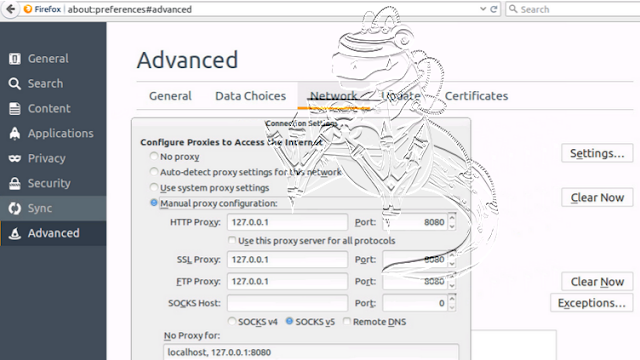
Preferences -> advanced -> network -> Settings
Si quieren acortar camino, abran una pestaña y peguen: about:preferences#advanced luego solo ir a settings o configuración y verán el panel de ‘configuración de conexiones’.
En éste panel, debemos seleccionar ‘Manual proxy configuration’ y en los campos de HTTP, SSL y FTP Proxy debemos colocar nuestra dirección de localhost 127.0.0.1 y puerto 8080. En el campo ‘No Proxy for’ debemos declarar localhost y 127.0.0.1:8080 separados por una coma (,) como podemos ver en la imagen.
También se puede usar la configuración que se realiza con FoxyProxy como se realizo en la entrada de BurpSuite es aplicable con Zap.
Ahora, sólo basta con ingresar a un website para que Zap comience a trabajar.
**
_Paneles y principales características**
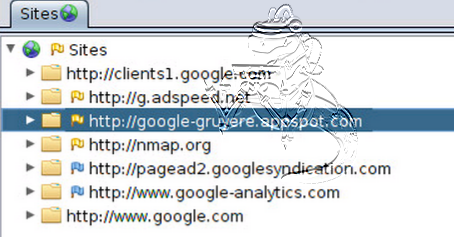
Tras inicializar la herramienta, accederemos a “Google Gruyere” desde el browser que hemos configurado, volvemos a zap y podemos observar en el panel “Sites” que ya empezó a guardar los sitios que visitamos.
Si vemos a nuestra derecha, podemos observar los “Request” y los “Response” del sitio en el momento que hemos accedido.
Si queremos ver en detalle los Request y Response entre nuestro browser y el nodo, podemos ir a las pestañas indicadas, desde la pestaña Response por ejemplo, logramos visualizar los values que solicita el login.
Si dado el caso, hemos recorrido varios sitios y se nos ha llenado el panel de Sites de nodos, podemos ir eliminando los que no nos interesan para tener un ambiente de trabajo más organizado y limpio. Solo basta con seleccionar las url/nodos que no nos interesan, click derecho y “delete”.
Desde el browser accedemos a “google-gruyere.appspot.com/875680738020/login”, un panel de login común:
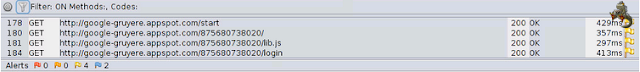
Desde ZAP nos movemos por los directorios que fue relevando con sus solicitudes y respuestas en el panel de “Sites”, abajo, en “History” también podemos visualizar la petición por GET que se le hizo al path de login, tiempo de respuesta y qué devolvió. Allí podemos filtrar por métodos de peticiones, codes, tags y alertas. Aquí vemos un 302.
Si aplicamos los filtros “GET + 200” que se ven en la imagen
Sólo veremos los GET que nos hayan respondido un 200 OK:
Usando break points
Hasta aquí utilizamos zap para que intercepte todo sitio por el que nos movamos, ahora bien, al utilizar break points tendremos el control de stopear o fowardear las peticiones entre browser y server.
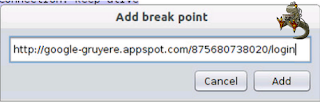
Si hacemos click derecho sobre el target y luego seleccionamos Break
se nos abrirá una ventana en la cual definimos la url y agregamos el break.
Para comprobar si hemos colocado bien el break point podemos ir a la pestaña que se encuentra abajo con el mismo nombre:
Al ingresar al sitio desde el browser y colocar las credenciales de autenticación veremos que queda cargando y no resolverá hasta que forwardemos la petición desde el Zap.
Al ir a zap, vemos que ha interceptado el envío de las credenciales
Para que la petición siga su camino debemos debemos hacer click en el icono de play.
La pantalla que nos muestra la pestaña “Break” se pondrá en blanco y la petición será enviada.
Regards {~}
Contribución enviada por: {~}